KDT 수업/HTML | CSS
[CSS]선택자의 종류2
니니는 진짜 전설이다
2023. 3. 30. 16:01
6. 자식 선택자
- 부모의 요소 하위의 자식요소의 스타일을 적용
body > p { color: deepskyblue; }
7. 자손 선택자
- 조상요소 하위의 모든 요소의 스타일을 적용
- 자손은 자식을 포함
body p { color: deepskyblue; }
한 칸 띄우면 자손임
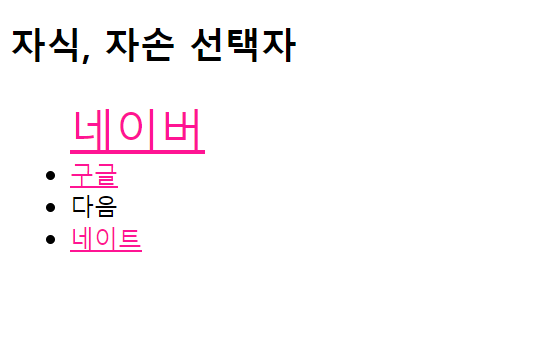
예제코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>자식, 자손 선택자</title>
<style>
ul > a {font-size: 30px;}
ul a { color: deeppink;}
</style>
</head>
<body>
<h2>자식, 자손 선택자</h2>
<ul>
<a href="https://www.naver.com">네이버</a>
<li><a href="https://www.google.com">구글</a></li>
<li>다음</li>
<li><a href="https://www.nate.com">네이트</a></li>
</ul>
</body>
</html>

8. 인접 형제 선택자
- 동일한 부모의 요소를 갖는 자식 요소들의 관계
- 연속된 동생 요소의 스타일을 적용
h2 + p { color: deepskyblue; }
9. 일반 형제 선택자
- 형제 관계를 갖는 요소 중에서 요소 다음에 나오는 모든 동생 요소의 스타일을 적용
h2 ~ p { color: deeppink; }
예제코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>형제 선택자</title>
<style>
p + span { color: gold; background-color: deepskyblue; font-size: 20px;}
h3 + p { background: deeppink;}
h3 ~ p { color: grey;}
</style>
</head>
<body>
<h2>형제 선택자</h2>
<div>
<h3>첫째</h3>
<p>둘째</p>
<a href="#">셋째</a>
<h4>넷째</h4>
<p>다섯째</p>
<span>여섯째</span>
</div>
</body>
</html>
10. 속성 선택자
- HTML 요소에서 src, href, style, type, id, class ..등 속성을 선택자로 지정해서 스타일을 적용
- 패턴이 많음 -> MDN 참고 ( https://developer.mozilla.org/en-US/docs/Learn/CSS/Building_blocks/Selectors/Attribute_selectors )
CSS
[src] { border: 3px solid red; }
[src='apple.png'] { width: 200px; height: 200px;}
HTML
<img src='apple.png' alt='사과이미지'>
<img src='banana.png' alt='바나나이미지'>
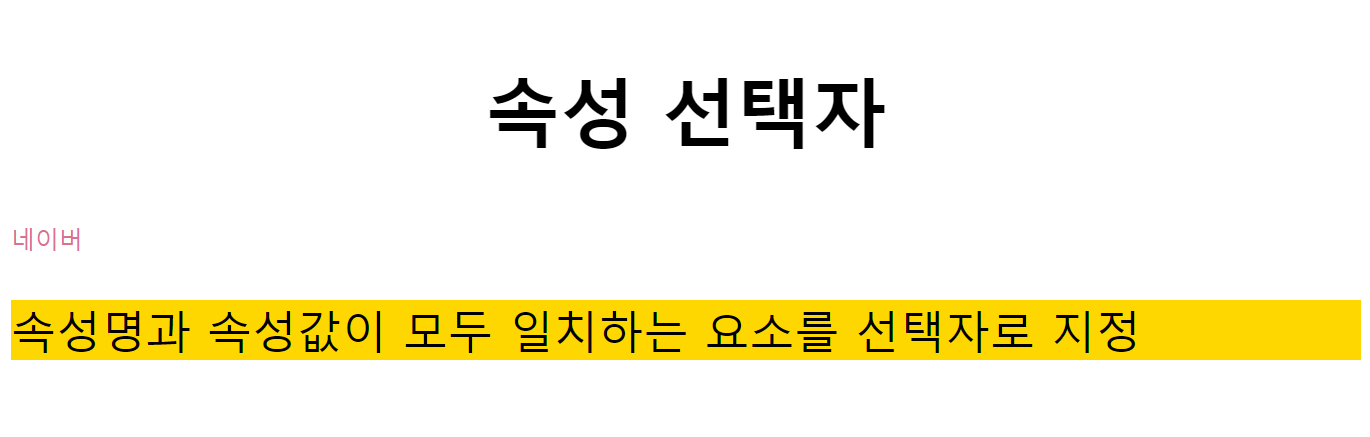
예제코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>속성 선택자</title>
<style>
[href] { text-decoration: none; color: palevioletred;}
.attr { background-color: gold;}
[class='attr'] { font-size: 30px;}
[title] {text-align: center;font-size: 50px;}
</style>
</head>
<body>
<h2 title="h2요소의 title 속성">속성 선택자</h2>
<p><a href="https://www.naver.com" target="_blank">네이버</a></p>
<p class="attr">속성명과 속성값이 모두 일치하는 요소를 선택자로 지정</p>
</body>
</html>
11. 가상 선택자
- 클래스를 추가할 필요 없이 요소중에서 순서에 따라 원하는 요소를 선택
CSS
.deepsky {color : deepskyblue;}
HTML
<ul>
<li class='deepsky'>김사과</li>
<li>반하나</li>
<li class='deepsky'>오렌지</li>
<li>이메론</li>
</ul>
- li:first-child
li요소 중에서 첫번째에 해당하는 요소의 스타일을 적용
예) ul > li:first-child {color: deeppink; } - li:last-child
li요소 중에서 마지막에 해당하는 요소의 스타일을 적용 - li:nth-child(n)
li요소 중에서 n번째 요소의 스타일을 적용 - li:nth-child(odd)
li요소 중에서 홀수번째 요소의 스타일을 적용 - li:nth-child(even)
li요소 중에서 짝수번째 요소의 스타일을 적용
12. 스타일링 링크
- a:link
하이퍼링크가 연결되었을 때 선택 - a:visited
특정 하이퍼링크를 방문한적이 있을 때 선택 - a:hover
특정 요소에 마우스를 올렸을 때 선택 - a:active
특정 요소에 마우스 버튼을 클릭하고 있을 때 선택
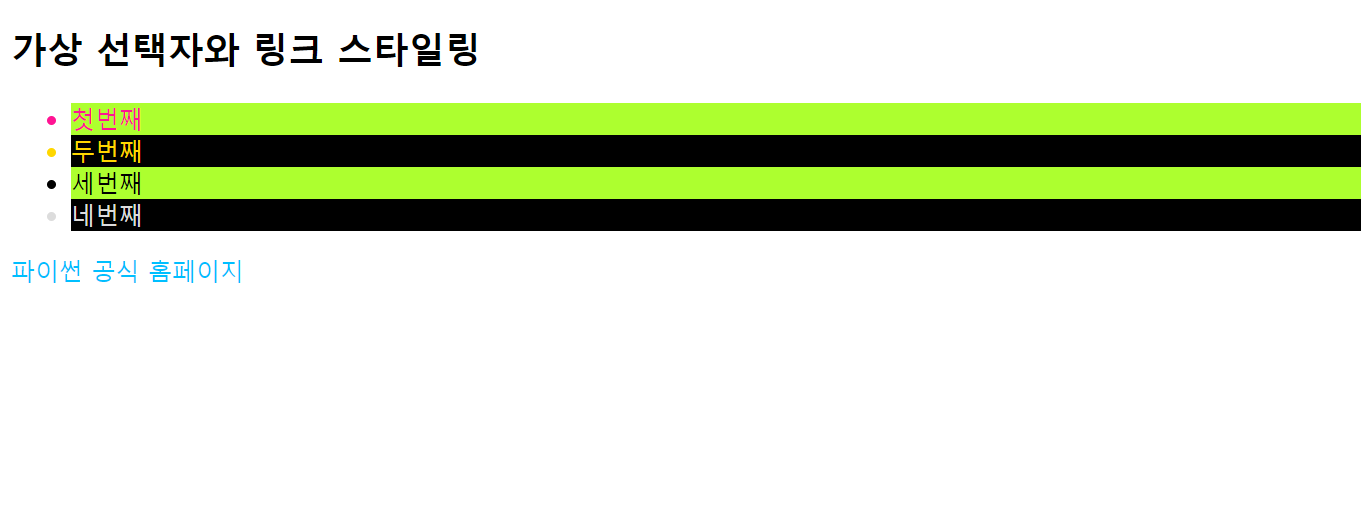
예제코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>가상 선택자</title>
<style>
.list > li:first-child {color: deeppink;}
.list > li:nth-child(2) {color: gold;}
.list > li:nth-child(odd) { background-color: greenyellow;}
.list > li:nth-child(even) { background-color: black;}
.list > li:last-child { color: gainsboro;}
a:link { color: greenyellow; text-decoration: none; }
a:visited { color: deepskyblue; text-decoration: none;}
a:hover {text-decoration: underline;}
a:active { color: red; text-decoration: underline;}
</style>
</head>
<body>
<h2>가상 선택자와 링크 스타일링</h2>
<ul class="list">
<li>첫번째</li>
<li>두번째</li>
<li>세번째</li>
<li>네번째</li>
</ul>
<p><a href="https://python.org">파이썬 공식 홈페이지</a></p>
</body>
</html>