1. background
- 배경 속성을 한꺼번에 적용
background 파일위치 반복여부 위치 사이즈....2. background- color
- HTML 요소의 배경색을 설정
예제코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS 배경1</title>
<style>
body { background-color: pink;}
div{background-color: white;width:60%;padding:20px; border:3px solid red}
</style>
</head>
<body>
<h2> css 배경1</h2>
<div>
<h2>배경 적용하기</h2>
<P>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Iure odit pariatur quisquam repudiandae at accusamus dignissimos veritatis sed dolor inventore cumque aut dolorum, doloribus cum debitis cupiditate recusandae ipsa repellendus.</P>
</div>
</body>
</html>
3. background-image
- HTML 요소의 배경으로 나타날 배경이미지를 설정
- 배경 이미지는 기본 설정으로 반복되어 나타남
background-image: url(파일 경로)
예제코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css 배경2</title>
<style>
body{
background-image: url(./하니.jpg) ;
background-repeat: no-repeat;
}
</style>
</head>
<body>
<h2> css 배경2</h2>
</body>
</html>
4. background-repeat
- 배경 이미지를 수평이나 수직방향으로 반복하도록 설정(repeat-x, repeat-y, no-repeat)
예제코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css 배경2</title>
<style>
body{
background-image: url(./bus.png) ;
background-repeat: repeat-x;
background-repeat: repeat-y;
}
</style>
</head>
<body>
<h2>css 배경2</h2>
</body>
</html>
5. background-position
- 반복되지 않는 배경 이미지의 상대 위치를 설정
- %나 px을 사용해서 상대 위치를 직접 설정할 수 있음=
- 상대 위치를 결정하는 기준은 왼쪽 상단(left top)
left top center top right top
left center center right center
left bottom center bottom right bottom
background-position: center bottom
background-position: 가로위치값 세로위치값;
예) background-position: 10% 100px;
예제코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css 배경3</title>
<style>
body{
background-image: url(bus.png);
background-repeat: no-repeat ;
background-position: right bottom;
}
div{
width: 60%;
height: 300px;
border: 3px dotted deeppink;
padding: 10px;
margin-bottom: 20px;
background-image: url(bus.png);
background-repeat: no-repeat;
}
.bg1 {background-position: center bottom;}
.bg2 {background-position: right bottom;}
.bg {background-position: 20% 100px;}
</style>
</head>
<body>
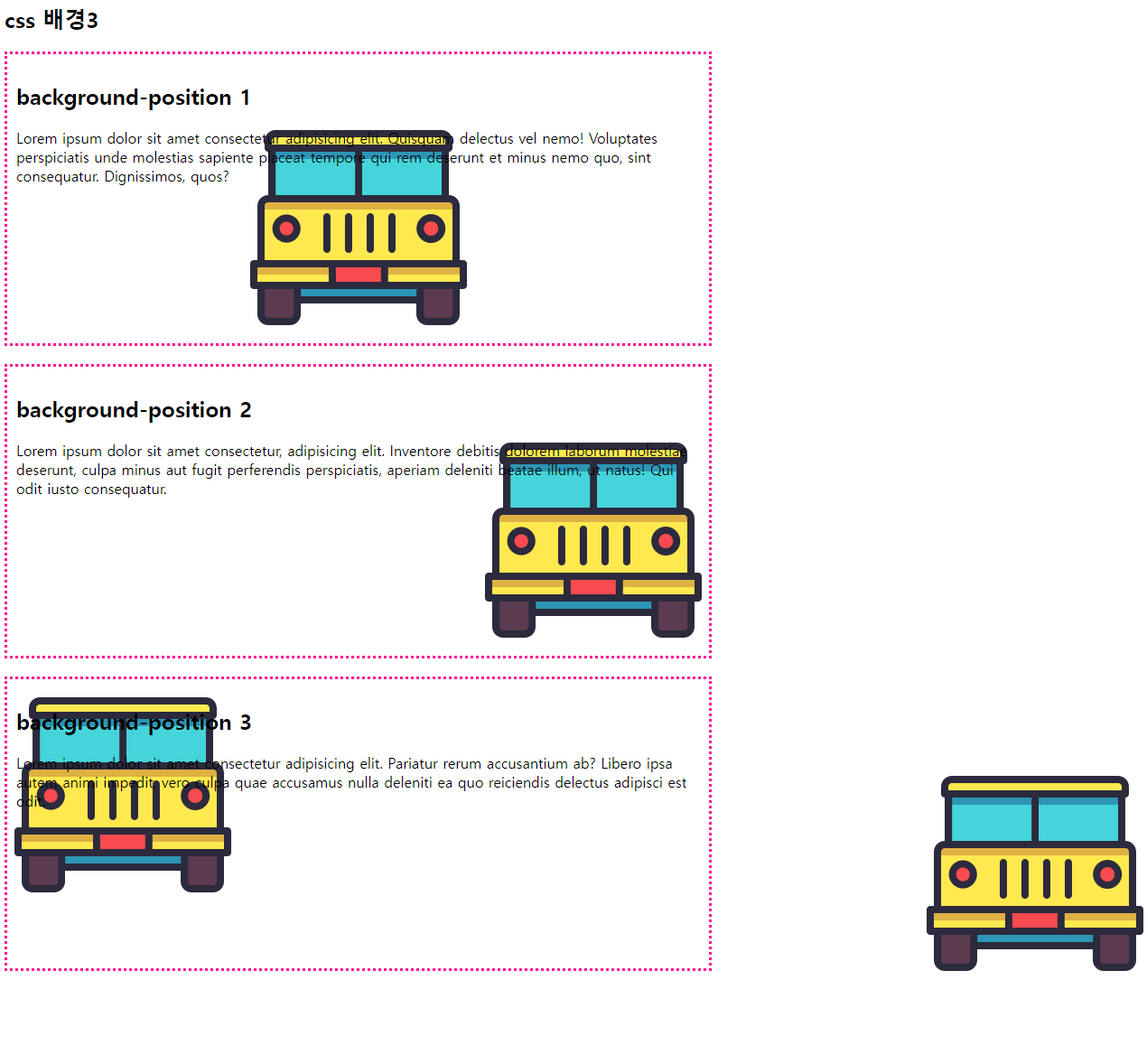
<h2>css 배경3</h2>
<div class="bg1">
<h2>background-position 1</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quisquam delectus vel nemo! Voluptates perspiciatis unde molestias sapiente placeat tempore qui rem deserunt et minus nemo quo, sint consequatur. Dignissimos, quos?</p>
</div>
<div class="bg2">
<h2>background-position 2</h2>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Inventore debitis dolorem laborum molestiae deserunt, culpa minus aut fugit perferendis perspiciatis, aperiam deleniti beatae illum, ut natus! Qui odit iusto consequatur.</p>
</div>
<div class="bg3">
<h2>background-position 3</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Pariatur rerum accusantium ab? Libero ipsa autem animi impedit, vero culpa quae accusamus nulla deleniti ea quo reiciendis delectus adipisci est odit.</p>
</div>
</body>
</html>

6. background-attachment
- 위치가 설정된 배경 이미지를 원하는 위치에 고정시킬 수 있음
- 고정된 배경 이미지는 스크롤과 무관하게 화면의 위치에서 이동되지 않음
- fixed, scroll
7. background-size
- 배경 이미지 크기를 설정
- px, %, contain, cover
- contain
* 배경 이미지의 가로, 세로 모두 요소보다 작다는 조건 하에 가능한 설정
* 가로, 세로 비율은 유지
* 배경 이미지의 크기는 요소의 크기보다 항상 작거나 같음 - cover
* 배경 이미지의 가로, 세로, 길이 모두 요소보다 크다는 조건하에 가능한 설정
* 가로, 세로 비율은 유지
* 배경 이미지의 크기는 요소의 크기보다 항상 크거나 같음
예제코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css 배경4</title>
<style>
div{
background-image: url(bus.png);
background-repeat: no-repeat;
width: 150px;
height: 150px;
border: 2px solid red;
margin-bottom: 20px;
}
.background1 {background-size: 50px 100px;}
.background2 {background-size: 500px 500px; background-position: center;}
.background3 {background-size: contain;}
.background4 {
width: 100px;
height: 70px;
background-size: cover;
background-position: bottom center;
}
</style>
</head>
<body>
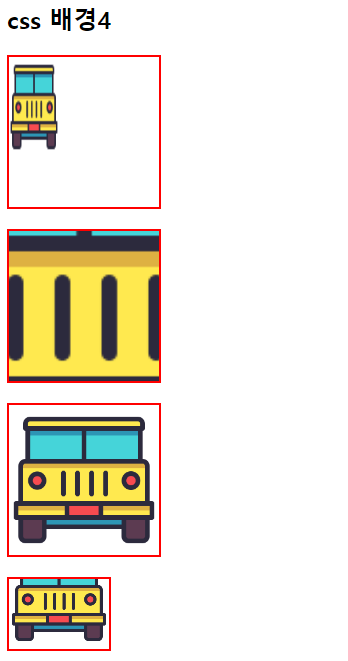
<h2>css 배경4</h2>
<div class="background1"></div>
<div class="background2"></div>
<div class="background3"></div>
<div class="background4"></div>
</body>
</html>
무료 jpeg사이트
https://pixabay.com/ko/
'KDT 수업 > HTML | CSS' 카테고리의 다른 글
| [CSS] CSS 디스플레이 / 폼 (0) | 2023.04.03 |
|---|---|
| [CSS] 박스 모델 (Box Model) (0) | 2023.04.03 |
| [CSS] CSS의 텍스트(text) (0) | 2023.03.30 |
| [CSS] CSS의 색상(color) (0) | 2023.03.30 |
| [CSS]선택자의 종류2 (0) | 2023.03.30 |