css 디스플레이
- 웹페이지의 레이아웃을 결정하는 속성
- block, inline, inline-block, none
✔️ visibility: hidden; -> visibility: visible;
예제코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>디스플레이</title>
<style>
div{
background-color: deepskyblue;
border: 3px solid red;
margin-bottom: 30px;
}
p#none {display: none;} /* 자리랑 글이랑 같이 사라짐*/
p#hidden {visibility: hidden;} /* 자리는 남고 글만 사라짐*/
</style>
</head>
<body>
<h2>디스플레이</h2>
<div>
<p>display 속성값을 none으로 설정</p>
<p id="none">display 속성값을 none으로 설정</p>
</div>
<div>
<p>visibility 속성값을 hidden으로 설정</p>
<p id="hidden">visibility 속성값을 hidden으로 설정</p>
</div>
</body>
</html>
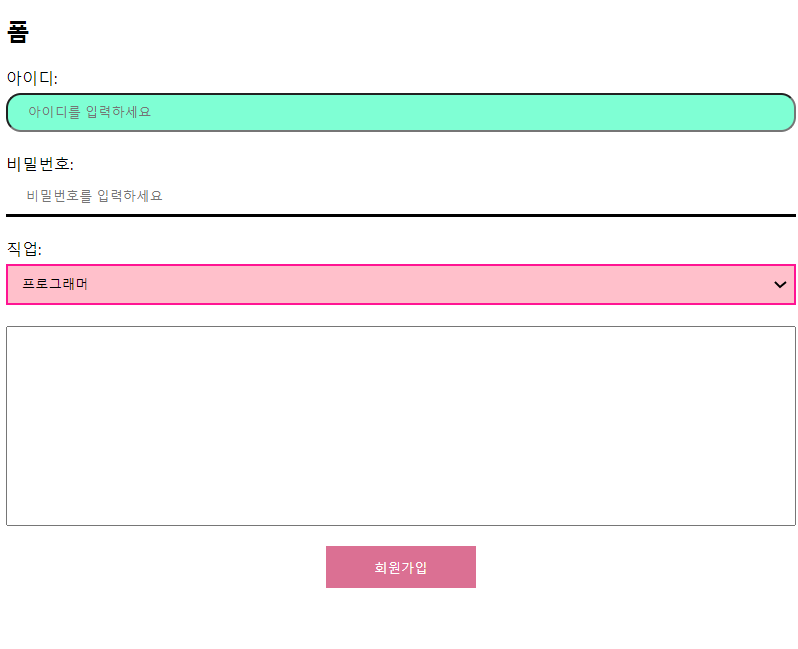
css폼
- 폼 요소의 스타일 설정
예제코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>폼</title>
<style>
.input {
box-sizing: border-box;
width: 100%;
background-color: aquamarine;
padding: 10px 20px;
margin: 5px 0;
}
input[type="text"]{
border-radius: 15px;
}
input[type="text"]:focus{
background-color: greenyellow;
border: 3px dotted black;
}
input[type="password"]{
border: none;
background-color: white;
border-bottom: 3px solid black;
}
input[type="password"]:focus{
border-bottom: 3px dotted black;
}
select {
box-sizing: border-box;
width: 100%;
padding: 10px;
background-color: pink;
margin: 5px 0;
border: 2px solid deeppink;
}
textarea#content {
box-sizing: border-box;
width: 100%;
height: 200px;
resize: none;
font-size: 20px;
}
button.btn {
width: 150px;
background-color: palevioletred;
color: white;
padding: 12px 25px;
cursor: pointer;
border: none;
}
p.center { text-align: center;}
</style>
</head>
<body>
<h2>폼</h2>
<form action="#">
<p>아이디: <input type="text" id="userid" class="input" maxlength="20" placeholder="아이디를 입력하세요"></p>
<p>비밀번호: <input type="password" id="userpw" class="input" maxlength="20" placeholder="비밀번호를 입력하세요"></p>
<p>직업:
<select>
<option value="프로그래머">프로그래머</option>
<option value="디자이너">디자이너</option>
<option value="학생">학생</option>
<option value="유튜버">유튜버</option>
<option value="학생">학생</option>
</select>
</p>
<p><textarea id="content"></textarea></p>
<p class="center"><button class="btn">회원가입</button></p>
</form>
</body>
</html>
'KDT 수업 > HTML | CSS' 카테고리의 다른 글
| [CSS] 다단레이아웃 (2) | 2023.04.04 |
|---|---|
| [CSS] CSS Position (2) | 2023.04.04 |
| [CSS] 박스 모델 (Box Model) (0) | 2023.04.03 |
| [CSS] CSS 배경 (0) | 2023.04.03 |
| [CSS] CSS의 텍스트(text) (0) | 2023.03.30 |