박스 모델(Box Model)
- 모든 HTML요소는 박스 모양으로 구성된다
- 박스 모델은 HTML 요소를 내용, 패딩, 테두리, 마진으로 구분함
1. 내용(content)
- 텍스트나 이미지가 들어있는 박스의 실질적인 내용 부분
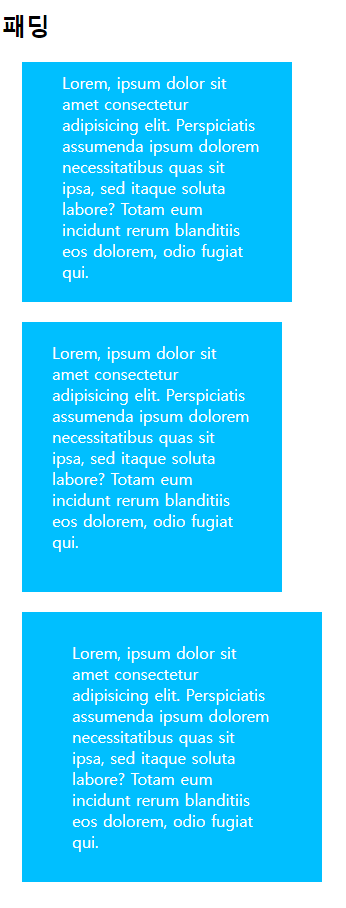
<p>안녕</p>2. 패딩(padding)
- 내용과 테두리 사이의 간격
- padding-top, padding-right, padding-bottom, padding-left
- padding: 위 오른쪽 아래 왼쪽 순으로 설정
div#padding { padding: 20px 50px 30px 10px; }
위20 오른쪽50 아래30 왼쪽10
div#padding { padding: 20px 50px; }
위 아래 20 오른쪽 왼쪽50
div#padding { padding: 20px; }
네방향 모두 20
HTML
<div id = "padding">안녕하세요</div>
예제코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>패딩</title>
<style>
div{
width: 200px;
height: auto;
background-color: deepskyblue;
margin: 20px;
color: white;
}
#padding1 {padding: 10px 30px 20px 40px; }
#padding2 {padding: 20px 30px 40px; }
#padding3 {padding: 30px 50px;}
</style>
</head>
<body>
<h2>패딩</h2>
<div id="padding1">Lorem, ipsum dolor sit amet consectetur adipisicing elit. Perspiciatis assumenda ipsum dolorem necessitatibus quas sit ipsa, sed itaque soluta labore? Totam eum incidunt rerum blanditiis eos dolorem, odio fugiat qui.</div>
<div id="padding2">Lorem, ipsum dolor sit amet consectetur adipisicing elit. Perspiciatis assumenda ipsum dolorem necessitatibus quas sit ipsa, sed itaque soluta labore? Totam eum incidunt rerum blanditiis eos dolorem, odio fugiat qui.</div>
<div id="padding3">Lorem, ipsum dolor sit amet consectetur adipisicing elit. Perspiciatis assumenda ipsum dolorem necessitatibus quas sit ipsa, sed itaque soluta labore? Totam eum incidunt rerum blanditiis eos dolorem, odio fugiat qui.</div>
</body>
</html>
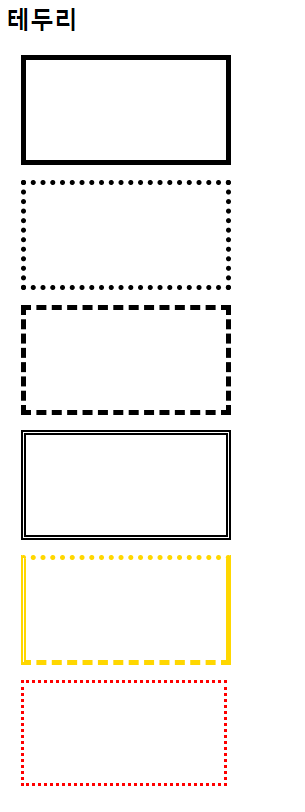
3. 테두리(border)
- 내용(content)과 패딩(padding) 주변을 감싸는 테두리
- border-style(테두리 모양), border-color(테두리 색상), border-width(테두리 두께), border(한꺼번에 설정)
예제코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>테두리</title>
<style>
div {
width: 200px;
height: 100px;
margin: 15px;
border-width: 5px;
}
#border1 { border-style: solid;}
#border2 { border-style: dotted;}
#border3 { border-style: dashed;}
#border4 { border-style: double;}
#border5 {
border-color: gold;
border-top-style: dotted;
border-right-style: solid;
border-bottom-style: dashed;
border-left-style: double;
}
#border6 {border: 3px dotted red;}
</style>
</head>
<body>
<h2>테두리</h2>
<div id="border1"></div>
<div id="border2"></div>
<div id="border3"></div>
<div id="border4"></div>
<div id="border5"></div>
<div id="border6"></div>
</body>
</html>
4. 마진(margin)
- 테두리(border)와 이웃하는 요소들 사이의 간격
- 마진은 눈에 보이지 않음
- 세로 겹침 현상이 나타남
✔️ 세로 겹침 현상
세로로 나열된 두 박스의 간격은 두 마진의 합이 아니라 둘 중 큰 값을 선택하는 현상
예제코드
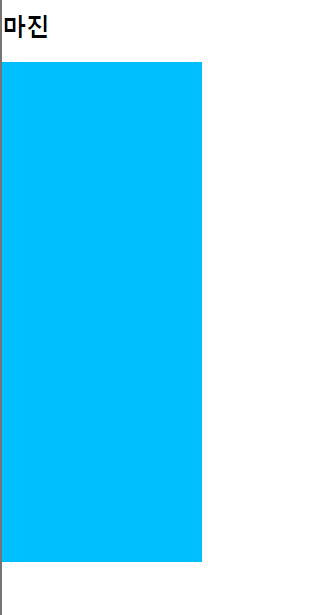
마진 주기 전
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>마진</title>
<style>
body { padding: 0; margin: 0;}
div{
width: 200px;
height: 100px;
background-color: deepskyblue;
}
</style>
</head>
<body>
<h2>마진</h2>
<div id="margin1"></div>
<div id="margin2"></div>
<div id="margin3"></div>
<div id="margin4"></div>
<div id="margin5"></div>
</body>
</html>
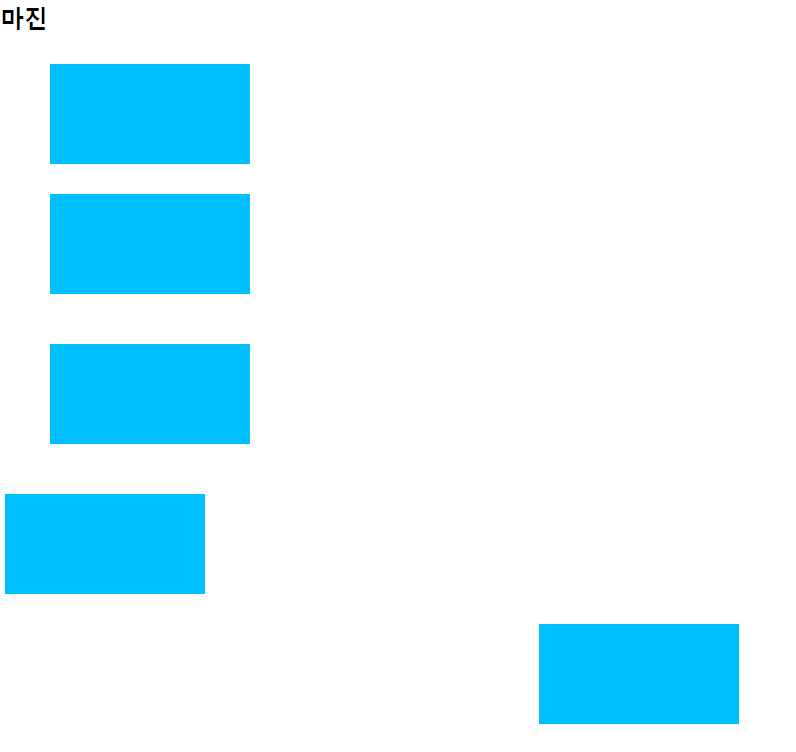
마진 주고난 후
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>마진</title>
<style>
body { padding: 0; margin: 0;}
div{
width: 200px;
height: 100px;
background-color: deepskyblue;
}
#margin1 {margin: 30px 50px 30px 50px; }
#margin2 {margin: 30px 50px;}
#margin3 {margin: 50px;}
#margin4 {margin: 30px 5px 10px}
#margin5 {margin: 30px auto;}
</style>
</head>
<body>
<h2>마진</h2>
<div id="margin1"></div>
<div id="margin2"></div>
<div id="margin3"></div>
<div id="margin4"></div>
<div id="margin5"></div>
</body>
</html>
5. 박스사이징(box-sizing)
- width, height 값에 padding, border 영역은 포함되지 않음
- 만약 width가 100%로 설정되는 경우 padding이나 border 속성을 추가하면 안됨
- box-sizing 속성값을 border-box로 설정하면 width와 height값에 padding과 border를 포함
예제코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>박스사이징</title>
<style>
div{
width: 300px;
height: 150px;
margin: 10px;
padding: 30px;
border: 3px solid red;
}
#boxsizing1 { box-sizing: content-box;}
#boxsizing2 { box-sizing: border-box;}
</style>
</head>
<body>
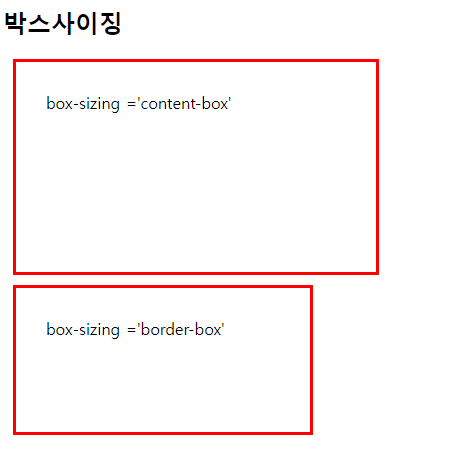
<h2>박스사이징</h2>
<div id="boxsizing1">box-sizing ='content-box'</div>
<div id="boxsizing2">box-sizing ='border-box'</div>
</body>
</html>
'KDT 수업 > HTML | CSS' 카테고리의 다른 글
| [CSS] CSS Position (2) | 2023.04.04 |
|---|---|
| [CSS] CSS 디스플레이 / 폼 (0) | 2023.04.03 |
| [CSS] CSS 배경 (0) | 2023.04.03 |
| [CSS] CSS의 텍스트(text) (0) | 2023.03.30 |
| [CSS] CSS의 색상(color) (0) | 2023.03.30 |